イラストには色々な描き方があります。
2Dペイントソフトで紙に画材で描くのに近い環境をPC上で再現する方法(これだけで描けたら凄いです)、ペイントソフトの機能をべったり依存フル活用し紙の上では再現できそうにない描き方をする方法(私です)、設計図を作成(モデリング)して3Dで表示(レンダリング)する方法(これは「描く」というより「作る」という方がイメージに近いでしょうか)まであります。
ゾウディアック2のスタッフもイラストを描いている過程はそれぞれ違っているようですが、そのうちの一つの方法として、洋館に出てきたクマのぬいぐるみを描いた時の舞台裏をちょっとだけ紹介します。
ペイントソフトの使い方についてはあまり詳しく説明をしていないため、PCでイラストをお描きにならない方には何を言っているのかわからない部分があるかも知れませんが、あまり深く考えずに「えー、こんなのがこんなに化けるのか?!」と雰囲気を察して頂ければ幸いです。
前置きはこれくらいにして、さっそく本題に入りましょう。
まずは、下のイラストをご覧下さい。
左側のイラストはみぐさんが描いたデザイン画です。
右側はそれを元に私(鶯留歌)が描き起こしたラフ画ですが、元の絵とは似ても似つかないヘタレ絵ですね(笑)。
こんなラフ画をそのまま出したら100%間違いなく
「テメェ!手抜きもいい加減にしないとシメるぞコラ!」
「マジでやる気あるのか?!」
「○chのヘタレ絵スレッドに晒すぞゴルァ!」
というお叱りの言葉を四方八方から頂戴することになるでしょう。
…手抜きもしていませんし、やる気満々です。
ただ、手元にペンタブレットの類が無くマウスで描いているため、細かい線画を描くのが苦手なだけです。
「そんなに不便ならタブレット買ってくればいいのに…。」
という意見も出てきそうですが、こちらにも色々な事情がありまして…(苦笑)。
そこでちょっと変わった方法で描いています。
名付けて「2D粘土細工」。
型を取る
まずはペイントソフトを起動して新規画像を作成します。
完成画像はPNGという画像形式で背景を透過させるため透明背景でも良いのですが、背景色があった方が描きやすいため白い背景を選択しておきます。
さらに新規レイヤーを作成し、先程ご紹介したヘタレ絵ラフ画を描きます。
ここでペイントソフトをご使用でない方のために簡単に説明すると、レイヤーというのは背景・人物・顔のパーツなどをそれぞれ別の透明なシートに分けて描き、最後に重ねて一枚の絵にするようなものです。アニメのセル画と似ていますが、コピーやレイヤーの透明度(そのレイヤーで隠される下の絵の出方)の調整、属性(そのレイヤーが下の絵に与える効果の種類)などが後から選択・変更できるなど非常に便利です。頭と体のバランス、顔のパーツの配置がある程度固まり、大体のバランスが取れたらレイヤー濃度を薄め(配色にもよるが大体50から60%位)にします。
その下に「頭(黒)」「鼻面(灰色)」「服(黄色)」「胴体(マゼンタ)」「右腕(緑)」「左腕(緑)」計六枚のレイヤーを作成し、塗り残しがないように注意しながらそれぞれのシルエットを描きます。
全体を大まかに塗ってから、余計な部分を縁から削るようにして消しゴムで消したり、細めの絵筆で足りない部分を足していったりすると(この辺が粘土細工)、主線を引くより簡単に描けます。
この段階では、なるべく目立つ色で背景や隣接するパーツとの境界がわかりやすいようにするのがポイントです。
モノクロで陰影を描き、立体感をつける
シルエットが描き上がったら、それぞれのレイヤーの「透明部分を保護」にチェックを入れ、全て灰色に塗り潰します。(私が使っているGIMP for Windowsの場合、メニュー画面からのドラッグ&ドロップを使えば一瞬で塗れます。)これで、先程描いたシルエット部分だけが灰色になります。
このとき「透明部分を保護」のチェックを忘れると、画面全体が灰色に塗り潰されてしまうので要注意です。
次に、影の部分に黒か暗い灰色・明るい部分に白か明るい灰色を使い、縁の部分を絵筆でなぞって輪郭線を目立たせたり、エアブラシで濃淡をつけたりしながらだんだん立体感を出していきます。
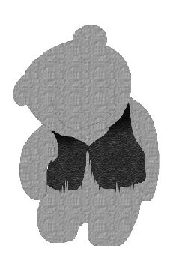
左図は胴体と服に濃淡、両腕に主線の代わりに暗い灰色で細めの陰影を入れた段階の描きかけですが、まだ手を加えていない部分とは雰囲気がだいぶ違います。
陰影を塗り終わるとこのようになります(…「A」)。
粘土細工のようなクマができました。
モノクロですが多少雰囲気が出てきましたね。
なお、左図ではわかりやすいようにヘタレラフ画は消してありますが、実際には薄めに表示して参考にしながら描いています。
…そうでなければ描いた意味ゼロですしね(笑)。
模様・色などのレイヤーを足す
濃淡をつけ終わったらそれぞれのレイヤーをコピーし、他に必要な色や模様で塗ります。
左側はぬいぐるみや服の風合いを出すためのモノクロレイヤー(…「B」)、右側はべた塗りで色を塗ったもの(…「C」)だけを表示させたものです。
さて、必要な部品(?)が揃ったところで重ねてみましょう。
陰影用レイヤーを「オーバーレイ」化する
それぞれのパーツで「C」を一番下、「A」を真ん中、「B」を一番上に移動します。
次に、「A」と「B」の属性を「オーバーレイ」に変えます。
これで黒っぽい部分は下に塗られた色を暗く、白っぽい部分は明るく表示するように切り替わり、モノクロではなくなりました。
この時点でもしコントラストが足りない場合はレイヤーをコピーします。
ちなみに左の図では、「A」をコピーして二枚重ねて立体感を強調しています。
細部を描く・その1
だんだんぬいぐるみらしくなってきたところで「頭」「鼻面」レイヤーの上に新しくレイヤーを作り、顔のパーツを描きます。
このぬいぐるみの場合ちょっと不気味な右目がチャームポイント(?)の一つですので、ここは何枚かレイヤーを使って丁寧に描いています。
これで、ぬいぐるみ本体が完成しました。
細部を描く・その2
ぬいぐるみ本体が仕上がったところで、もう一つのチャームポイント(?)・「はみ出した綿」を描きます。
まずは例によって目立つ色でシルエットを描き、「透明部分の保護」にチェックを入れておきます。
さらに、綿を淡い灰色に塗り潰し、絵筆でほつれた糸を描いたりエアブラシで綿の陰影をつけたりしてだんだん完成に近づけていきます。
もともとモノクロの部分ですので綿のレイヤーはこれ一枚です。
仕上げ
これで大体描き終わりましたが、イラストが全体的にちょっとぼけています。
ぬいぐるみとしてはこのままでも良いのですが、モンスターイラストとしては迫力に欠けるため、レイヤーを結合して「強調→明瞭化」(GIMPの場合)のフィルタをかけます。
これで完成です。
なお、このイラストでは白い背景色が表示されていますが、最初にも書いたようにゲーム内で使用した画像は透過PNGのため、背景レイヤーは表示させずに透明の状態でレイヤーの結合を行いました。
リメイクも簡単
上で紹介した方法は一見すると手間のかかる方法かも知れませんが、レイヤー「C」の色を変えても大体の濃淡が維持されるため慣れるとかなり便利です。
単に色を変えるだけなら色調変化でもできますが、陰影レイヤーを別にしていると左の図のようにパターン塗りつぶしにも簡単に対応できるという利点があります。
ただし、「極端に明るい/暗い色」「原色やそれに近い色」の場合にはオーバーレイでは陰影がうまくつきません。
この場合は、陰影用レイヤー「A」をコピーして、そのうち一番下のレイヤーの属性を「標準」に戻し、次にこの「標準」属性の陰影用レイヤーの透明度を下げると、イラストの色や模様がだんだん出てきます。あとは陰影と色の具合を見ながら適当に調節するだけです。
このクマの場合も、もともとの色は白地に黒のホルスタイン柄だったため、「オーバーレイ」の下に「標準」属性の陰影用レイヤーを一枚足しています。
最終更新:2018年05月28日 17:23